Grav is a file-based open source Content Management System (CMS) and is developed by RocketTheme, which means Grav doesn’t use a database. Content and configuration options are all stored in flat files on the server.
The main focus of Grav is speed and simplicity. Because of this, I would like to give it a try to see if how easy and simple to use it, especially for small business and non-profit organizations where techinical resource is usually limited.
I will focus on four essential components of any web site: a landing page (or home page) with an optional slider, a photo gallery, a blog and a contact form, and I will evaluate how much time and tenical knowledge it requires to implement each component. You can check my Grav demo site here: http://grav.moonnana.com
1. Landing page
Since Grav is flat file based CMS, each page is a file. It is very easy to create a page as the home page or landing page of your web site, but I find it is very hard to add new features on the page, such as a slider. User can install a plugin called LightSlider to build slider, but I found it requires lots of tenical knowledge to know how to configure the plugin and how to add it to a page. Unlike in WordPress where you can add click several buttons to implement the slider feature after installing a slider plugin, Grav LightSlider requires more. By the time of writing this post, I am still reading the documentation and trying to figure out how to add a slider on the landing page of my Grav test site.
2. Photo Gallery
You need to install an official plugin called Featherlight which will implement Lightbox for your photos. However, for each photo you will need to manually add the correct markdown to make it work. The markdown should be something like this:

You can check the demo photo gallery on my Grav demo site: http://grav.moonnana.com/photo-gallery. As you can see you need to know enough markdown to make a nice looking photo gallery.
3. Blog
Blog is the easiest feature to create among my test. First, you need to create a page with Page File as Blog, then each blog entry is a page with Page File as Item. Unfortunately, it is hard to custimize the blog. For instance, there is a text widget on the right side of the blog with random text, but there is no easy way to remove/hide it, or there is no intuitive way to customize the look & feel of your blog.
4. Contact Form
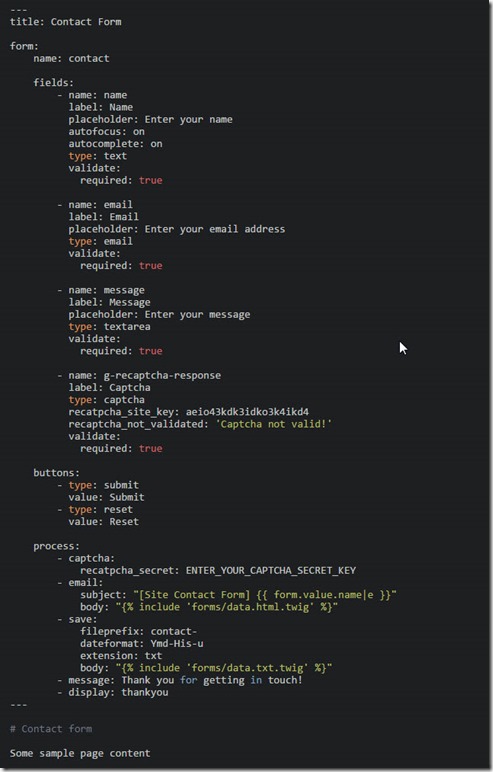
This is also a complicated process compare to WordPress and other CMS. First, you need to configure the Email plugin with correct email setting, and this step is simple and easy. Then it comes the tricky part: it requires quite bit of knowledge in markdown language to create a form. Grav’s documentation site has a sample contact form and you can copy and paste to the page you created for contact. Below is a screen shot of the contact form markdown:

Conclusion
I like the concept of file-based CMS: it eliminates the database for storage, which makes it easy to install a new site or move the site to a different location/host. However, I still haven’t seen a mature file-based CMS comparable to the main stream CMS, such as WordPress, Drupal, and Joomla. I personally think Grav is pretty good and if you have enough tenical knowledge, Grav gives you lots of freedom to customize it. However, it uses Markdown which is not as easy and simple as the Grav developers suggested, I don’t think it is a good choice for any small business or non-profit organization, unless they have someone with strong technical background to learn Markdown syntax. Another weakness of Grav is that the plugin installation and usage are not easy (as you can see in my test) so it is hard to add new features to your web site. I think Grav needs to focus more on this area.
Have you tried Grav? What do you think about it?
[sc name=”GoogleAdSense72890″ ]



Thanks for the writing this up.
I’ve just started looking into Grav, so your article helps me to see what to expect.
You are welcome Adam. I am glad the post helped you.
Nice review!
How much time do you needed to set up the whole site? Not to learn the grav cms, more for the whole customization.
Grav seems like an awesome cms with an amazing contributors/developers behind it, Im sure its gonna get used more and more. Sry for my English.